Color is everywhere. Our mind is engaging with different color shades on a consistent basis, and associates them with different things.
A study titled Impact of Colors in Marketing describes how researchers found that up to 90 percent of snap judgments made about products can be based on color alone (depending on the product).
But although we are so familiar with colors, there is a large spectrum of uncertainty when it comes to using color for art and design.
When we talk about web or graphic design, color might be the single most important choice. The right color decision is the foundation for a beautiful, engaging and seamless design.
However, the wrong color choice can destroy a design, even if everything else is there.
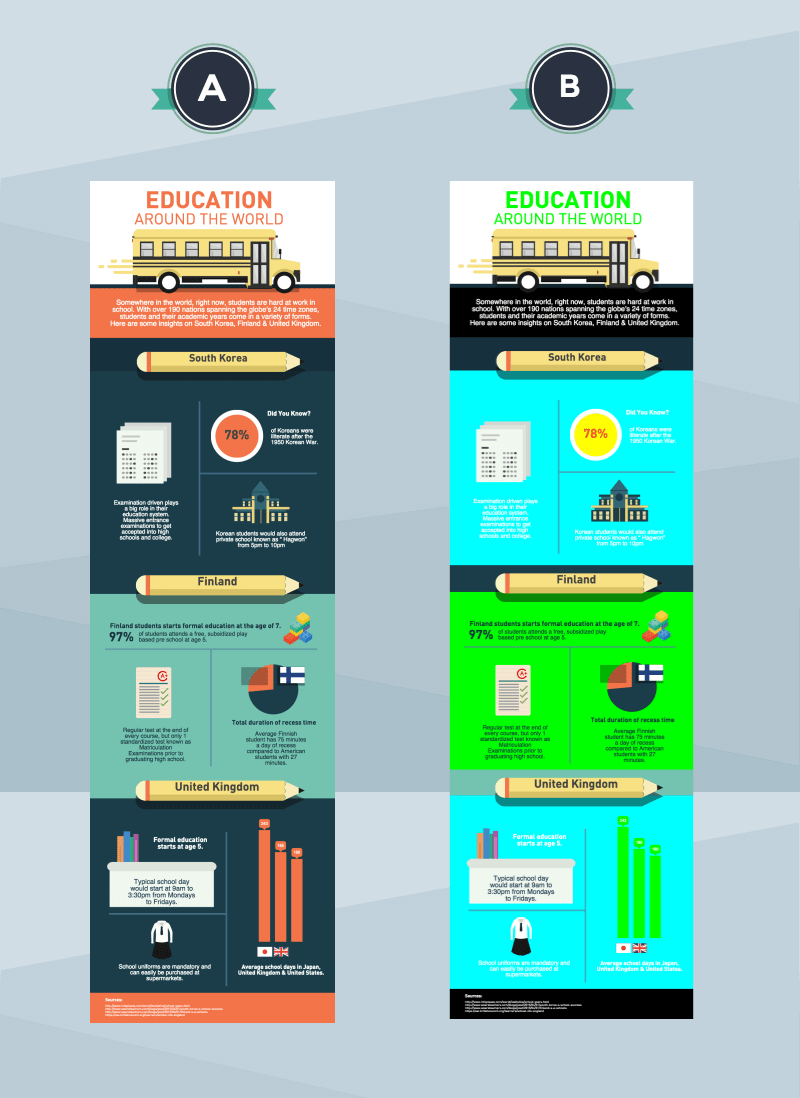
Let’s look at an example. The image below features the exact same infographic – the same content, the same hierarchy, the same positioning of elements.
Which one looks better? A, which uses a fantastic color combination that works perfectly together and with the tone of the elements, or B, which are random color shades picked for no particular reason.
Clearly, the winner is A.
Now that we know the importance of color, let’s cover some of the basics. If you are a beginner, don’t worry. I’m not artistic either, but over the years, I’ve picked a trick or two on color palettes that will turn you into a color pro in no time!
[optin-monster-shortcode id=”b9vncfh3qihchrgmtfld”]
You can learn on the go by selecting a professional template from Piktochart by creating an account for free. With Pro, you can also create your own custom template!
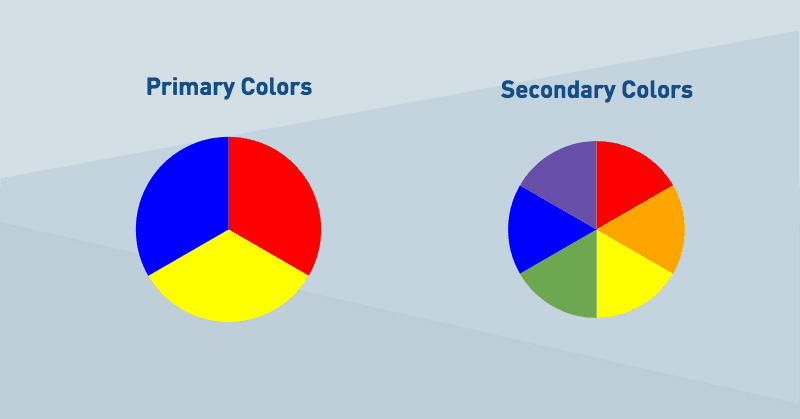
Primary colors
To get color theory, first we need to go back to the basics. To preschool, when Miss Robinson taught you the three primary colors – red, blue, and yellow. They are easy identifiable as the colors that can’t be created by combining other colors. In turn, you can create all other colors by combining the primary ones with white and black.
On the other hand, secondary colors are the 3 colors that are formed by combining the 3 primary colors. In the image below, you’ll see how blue and red create purple; blue and yellow, green and red and yellow make orange.
There are also tertiary colors, which you get when you combine the secondary colors but we’ll leave that for a different post. From here, color theory gets a bit more complicated so bear with me.
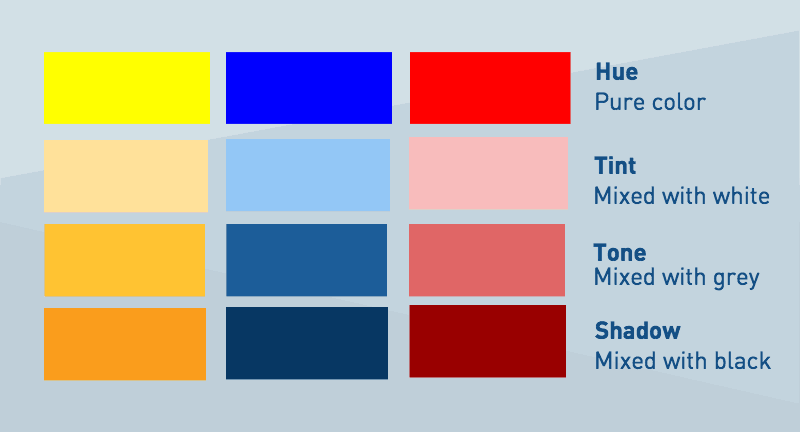
Hue, tint, tone, and shadows
Now a days, primary, secondary and tertiary colors are rarely used in web or graphic design. Instead, prolific designers use all the colors in between, which look much better on a screen or print.
To understand color, is important to grasp the concept of ‘hue’. Hue is basically a fancy synonym for color. For instance, primary & secondary colors are hues, but also all the color combinations between them (for instance, combining green with purple).
Once we add black and white into the mixture, things get interesting. This allows designer to create millions of variations. These variations are categorized in tone, tint and shadow, and you can create them by combining a specific hue with white, black or grey.
Tint is when you mix a hue with white. This creates a softer, lighter spectrum of colors, and is how you can play around with light and dark colors.
Tone is when you mix a hue with grey (or black and white). Essentially, what you get is a slightly different tone of your hue.
Finally, shadow is when you mix a hue with black. This creates a darker and stronger color.
The graphic below portrays the difference between hue, tint, tone and shadow. Now, do you see how these color shade combinations look much more closer to real design than the primary colors?
3 rules for creating your color palette
Now that you know the basic theory behind color in the web, it’s time to start applying your skills and pick a beautiful color palette of your own! For that, we are going to keep things simple, and abide by only 3 short rules. Let’s see.
First, match the overall tone of your infographic
When designing an infographic, I’m certain you have a specific goal in mind. You may want to convey a message, offer some valuable information to the reader, or simply entertain them. The first step for creating your color palette is to think about what your goal is, and what your infographic is about.
Last week we discovered how a simple image can confuse readers. The same thing occurs with colors. If your infographic is about a horror movie, go for dark, shadow colors. If you are talking about boats, then picking blue as a hue and playing with tint, tone and shadow will work. If it’s a business infographic, don’t go for bright, funny colors like yellow or orange. Instead, pick more serious colors that match your brand.
Second, pick colors that work great together
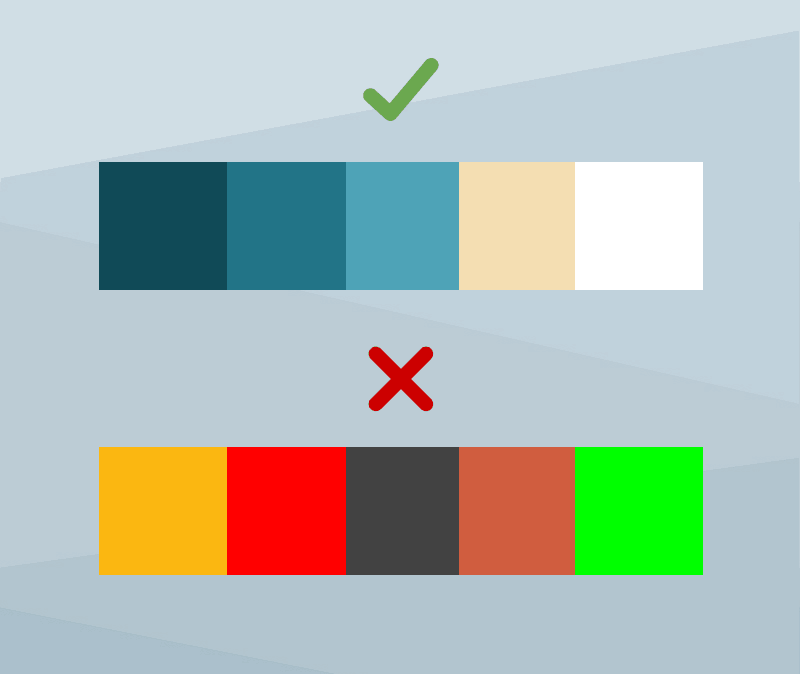
Colors are like typefaces. Some of them work great together, while some of them simply don’t. Take a look at the example below – which color palette looks more pleasing to the eye?
You guessed it: the first one.
With Piktochart Pro, you can also upload your own fonts and use them! You can get started by signing up for free.
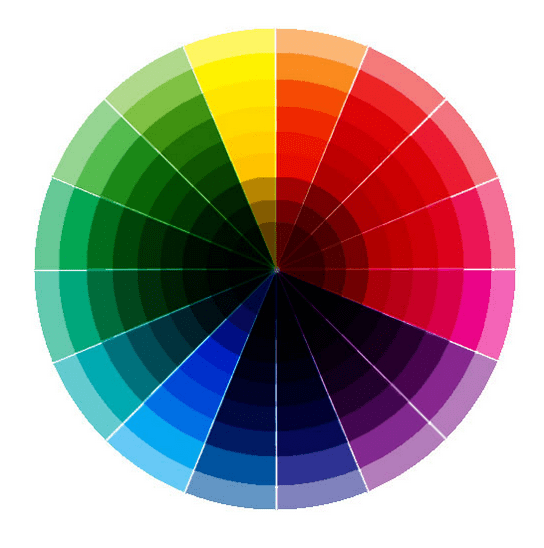
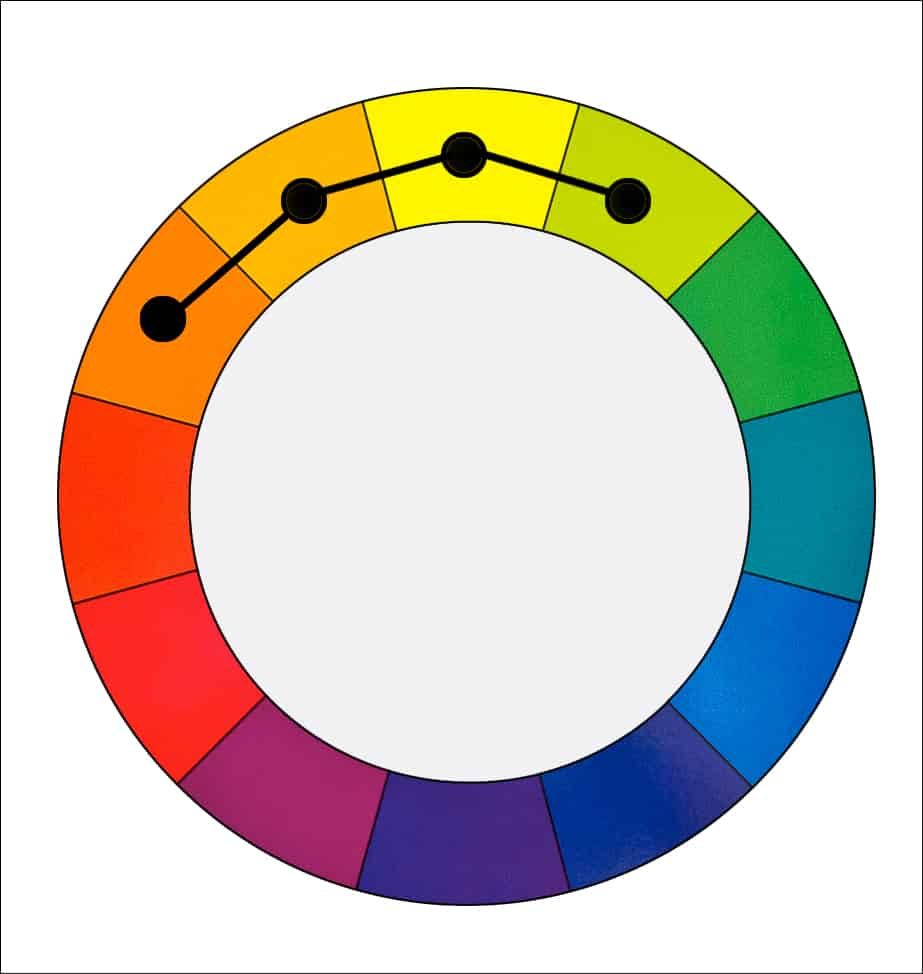
Designers know intuitively which ones work seamlessly together, but there is actually a bit of science behind it. The first step is understanding and visualizing the color wheel. This graphic shows different hues and it’s tones, tints, and shadows, and how they relate to each other.
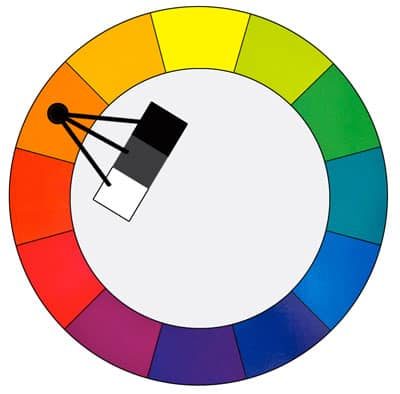
Monochromatic. The first idea for picking colors that work well together is going for a monochromatic palette. This means you work with one hue, and the variation of tints, tones and shades.
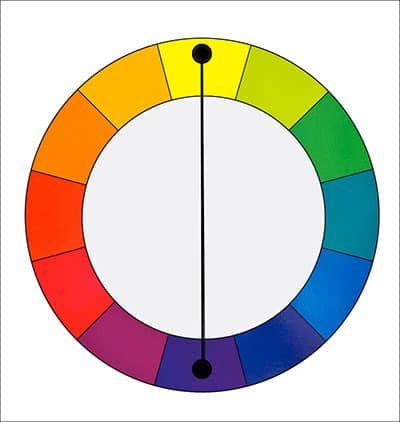
Complimentary. Colors that are opposite to each other in the color wheel are considered complementary. By combining these two colors, you are conveying contrast and interest. This are tricky to use in large doses, but they are specially good when you want to highlight something, like a call to action.
Analogous. Colors that are next to each other on the color wheel feel comfortable working together. They are the perfect combination, as they are great for any use, including highlighting and giving contrast to a specific element without much disturbance. As a rule of thumb, choose one color to dominate, a second to support and a third as an accent.
If you are a bit lost, ColourLovers most loved palettes is great place to visit in search for inspiration.
Third, pick 2-3 colors
Sometimes, simplicity is the right path. A common beginner’s mistake is to pick 5 or 6 colors for your design. Instead, stick to just 2 or 3 – one should be clear and bold and the foundation of your design, and the second or third one should be a complement of the first one, that’s easily identifiable to be used as a call to action, or to highlight something important.
When in doubt, don’t cave. Instead of picking 4-5 colors, stay with your two initial choices and play with the tones, tints and shadows. A little goes a long way.
This post is part of August’s Design Tip Series: 8 Insightful Posts That Will Help You Become A Creative Designer in Piktochart. Feel free to check it out!
With Piktochart, you can create presentations, reports, infographics, posters, social media graphics and more. Create an account for free and put your Color Theory knowledge into practice!
Create visuals that leave an impact.
Make presentations, reports, infographics, posters and more.
Sign up for free